티스토리 뷰
IntrinsicContentSize - Content hugging과 Compression resistance의 개념
ylog 2021. 12. 2. 19:41IntrinsicContentSize
The natural size for the receiving view, considering only properties of the view itself.
= 뷰 자체 본질의 크기
UILabel, UIButton, UISwitch가 대표적
Contents 고유 사이즈 개념이 있는 것들이 있다. 크기가 결정되는 뷰이다.
이들은 다른 뷰들과의 제약에 의해 본래 컨텐츠 보다 늘어나거나(허깅으로 방지) 줄어들 수 있다(컴프레션 레지스터로방지).
Content hugging
최대 크기에 대한 제한 = 이보다 작아질 수 있다.
→ 우선 순위 높은 뷰가 다른 뷰에 비해 작아진다.
Compression resistance
최소 크기에 대한 제한 = 이보다 커질 수 있다.
→ 다른 뷰가 커져서 본인 뷰가 안보이면 안 됨. 우선 순위 높은 뷰가 다른 뷰에 비해 커진다.
실습
- UIView 추가 → BackgroundColor 아무렇게나 지정 → Add new constrints(0, 24, 24, 24) && height : 200
- label을 uiview 안에 2개 추가 → 각각 Add new constriants(20, 20, 20, X) / (X, 20, 20, 20) 씩 부여.


3. 두 라벨의 간격을 20으로하면 아래와 같이 에러가 발생한다.


4. 따라서 위에서 설명한대로, 윗 라벨의 Content Hugging Priority - vertical을 250으로 줄이기.

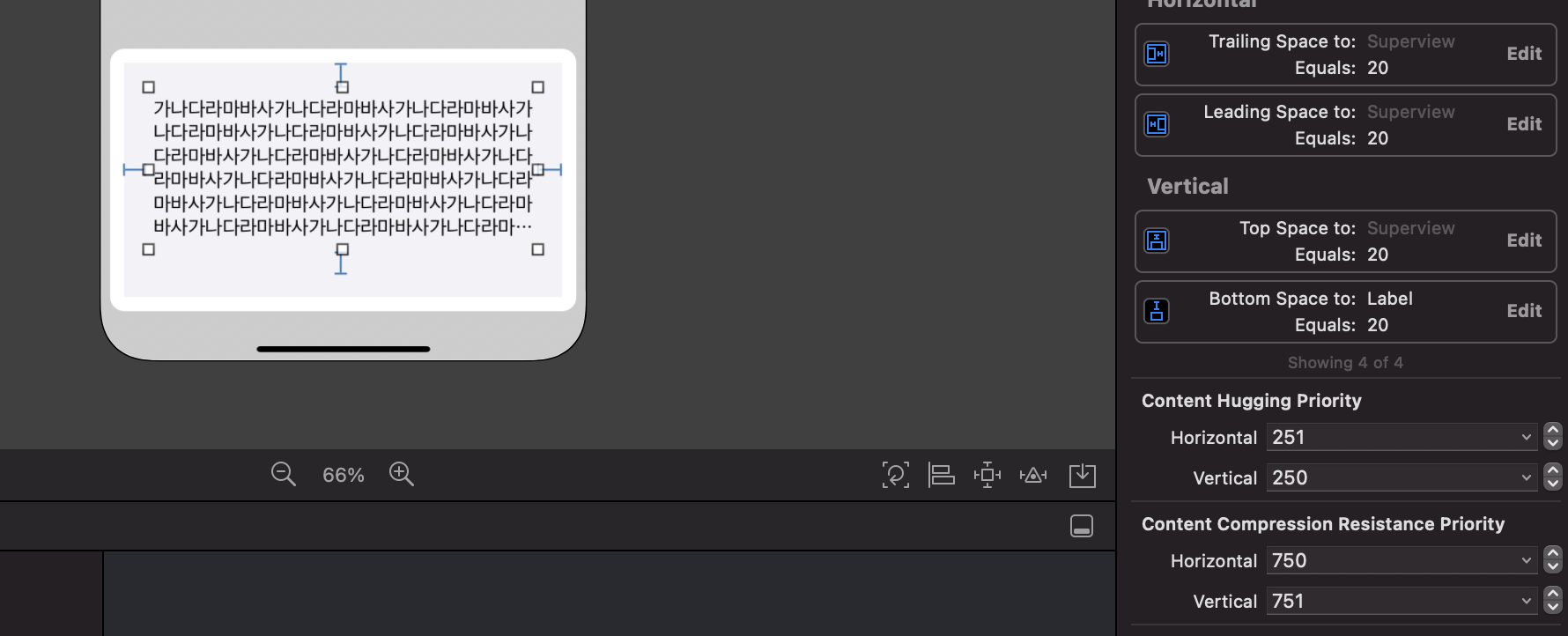
5. 만약 위 라벨의 글이 엄청 길면 제약 조건에 에러가 발생한다. 문자열을 표시할 공간이 부족하기 때문이다.
→ 어떤 라벨의 사이즈를 유지시킬 지 결정해야

→ compression register는 압축에 대한 저항. 우선순위가 높으면 자신의 크기 유지. 낮으면 크기가 줄어듦.
우리는 밑 라벨의 사이즈가 중요하다. 줄어들면 안된다.
→ 따라서 밑 라벨의 priority가 더 높거나 위 라벨의 priority가 더 낮아야 한다.
6. 밑 라벨의 Content Comporession Resistance Priority의 vertical 을 높이거나 위 라벨의 그것을 낮추자.

안 그럼 아래와 같이 씹힌다.

'Swift > Swift' 카테고리의 다른 글
| 클린 아키텍처 구조에서 유즈케이스 테스트하기 (0) | 2022.12.15 |
|---|---|
| Keychain 간단한 개념과 사용 예제 (0) | 2022.12.02 |
| Swift Realm 시작하기 (0) | 2022.03.10 |
| Swift Alamofire 시작하기 (0) | 2022.03.10 |
| Swift 알라딘 베스트셀러 크롤링하기(SwiftSoup) (0) | 2022.03.10 |
- Total
- Today
- Yesterday
- IOS
- equaltosuperview
- BeautifulSoup
- IntrinsicContentSize
- XCTest
- 웹모바일
- 스위프트
- dismiss
- 2024년
- collectionViewCell
- 회고
- CRAWL
- 오토레이아웃
- CollectionView
- UITest
- http/1
- Autolayout
- snapkit
- Clean Architecture
- KeyChain
- swift
- 네트워킹
- 유즈케이스
- Info.plist
- 2023년
- Realm
- http/1.1
- 클린 아키텍처
- 부스트캠프
- Kotlin
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
